スクリプトファイルはGitHub上で提供しておりますので、引き続きご利用される方はこれまでの設定部分を修正してください。 詳細は当記事内の手順4,手順5を参照してください。
みなさんはカテゴリーを”階層化”しているでしょうか。
カテゴリーの階層化とは、記事のカテゴリーに親子関係を付けるものです。
これを行った上で”パンくずリスト”を作成すると、SEOに強くなるらしいです。
はてなブログにおいては少し前、公式なパンくずリスト機能が追加されました。
staff.hatenablog.com
しかしながら公式パンくずリストは”カテゴリー階層化”には対応しておらず、デフォルトで一つ目のカテゴリだけが表示されます。
そこで公式パンくずリスト登場以前から、独自にパンくずリストを作成するブログパーツが提供されています。
http://bulldra.hatenablog.com/entry/category-breadcrumb-updatebulldra.hatenablog.com
私はこれらのいいとこ取りを目指し、「公式パンくずリストの階層化」および「サイドバーのカテゴリーのアーカイブ表示」を実現するブログパーツを作成しました!
ブログパーツでできること
公式パンくずリストを階層化する
カテゴリーを擬似的に階層化して登録することで、はてな公式のパンくずリストを階層表示できます。

サイドバーのカテゴリーを階層表示する
「月別アーカイブ」と同じ形式で、初期表示には第1階層のカテゴリーのみを表示し”▶/▼”ボタンを押すことで子カテゴリー以下の表示・非表示を切り替えることができます。
最初の表示状態。

”▶”ボタンを押すと子カテゴリーを展開できます。

なお2階層目以下をまとめて表示・非表示を切り替えます。3層目以下のカテゴリーはそのまま階層表示され、折りたたむことはできません。

設定手順
設定は次の4ステップです。
※過去にこちらの記事で紹介したスクリプトを設定されている方は全て削除した上で設定をお願いします。
quotto.hatenablog.com
1. 公式パンくずリストの有効化
※この手順は必須ではありません。「パンくずリストは表示しない」「公式外のパンくずリストを使っている」という方は次に進んで下さい。
はてなブログの管理ページから「デザイン」→「カスタマイズ」→「記事」と進み、”記事ページにパンくずリストを表示する”にチェックを入れて下さい。

2. カテゴリーの階層化
記事のカテゴリーを以下のルールに従い登録または修正します。
- 「親カデコリ-子カテゴリ」という命名規則で、擬似的な階層を表すカテゴリを登録する。
- 「親カテゴリだけ」のカテゴリを必ず登録する。
- カデコリの並び順が「親カテゴリ」→「親カテゴリ-子カテゴリ」となるように登録する。
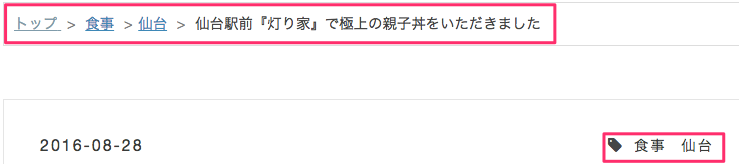
例えば「食事 > 仙台」というパンくずにしたい場合は、記事のカテゴリを「食事」「食事-仙台」という順で登録します。

![]()
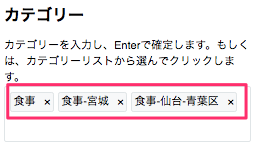
「食事 > 仙台 > 青葉区」のように3階層とする場合には「食事」「食事-仙台」「食事-仙台-青葉区」の順にカテゴリを登録します。

![]()
注意点
複数の階層のカテゴリを登録することはできますが、パンクズリストに表示されるのは最初に階層化されたカデコリのみです。
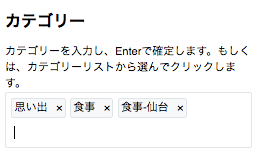
例えば「思い出」「食事」「食事-仙台」の順で登録した場合は、最初の「思い出」を1階層のカテゴリとしてパンくずリストに表示します。

![]()
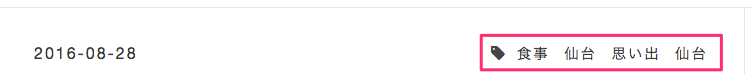
「食事-仙台」「思い出-仙台」という順でカテゴリを登録した場合に表示されるパンくずリストは、最初に階層化している「食事 > 仙台」のみです。

![]()
またこの場合、記事のカテゴリー部分は「食事」「仙台」「思い出」「仙台」となってしまいますのでご注意ください。
(ふたつの「仙台」はそれぞれの「食事-仙台」「思い出-仙台」という階層情報は保持しています)

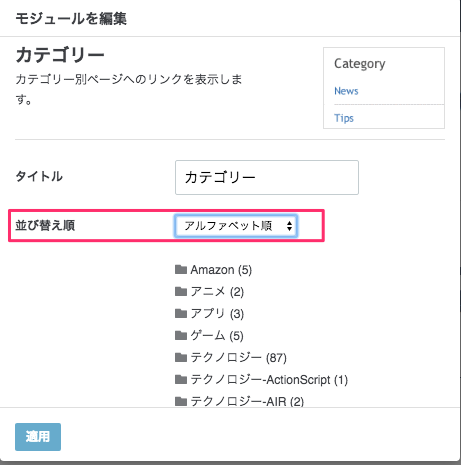
3. カテゴリーの表示設定
階層表示する場合はカテゴリーの表示順が「アルファベット順」になっている必要があります。
「デザイン」「サイドバー」と進み、設定を行います。

4. スクリプトの設定
はてなブログの管理ページから「デザイン」→「カスタマイズ」→「フッタ」と進み、スクリプトを設定します。

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script>GitHubからコピーしたbreadcrumb.min.jsの内容を貼り付け</script> <script>GitHubからコピーしたcategory_archive.min.jsの内容を貼り付け</script>
2行目のタグの内容はbreadcrumb.min.js 、3行目のタグの内容はcategory_archive.min.jsからコピーして貼り付けてください。

5. スタイルシートの設定
はてなブログの管理ページから「デザイン」→「カスタマイズ」→「ヘッダ」と進み、以下のスクリプトを設定します。

<style>GitHubからコピーしたfulldisplay.min.cssの内容を貼り付け</style>
タグの内容はfulldisplay.min.cssからコピーして貼り付けてください。

カスタマイズの継続的な提供のため投げ銭を受け付けます!!
当カスタマイズを作成してからかなりの年数が経ち、ありがたいことにたくさんのはてなブログでご利用いただいております。直近ではカスタマイファイルに対して1日あたり100万回以上のリクエストが発生しています。
一方でカスタマイズの提供にはドメインや配信サーバーが必要となり、私の自費で運用しています。大した金額ではありませんが、毎月数百円の費用が必要な状況です。
そこで今後も当カスタマイズを提供するための費用捻出および私のモチベーション維持のため、気が向いたらでかまいません、投げ銭をお願いします!
もちろん、投げ銭無しでご利用いただいて問題ありませんし、「お金くれないのに使ってる!」みたいな調査はしません。
もしもカスタマイズを気に入っていただき、気が向いたらで結構です。50円でも100円でも、支援いただけると支援いただけると大変嬉しいです。
なお、あくまでご厚意として受け付けますので、お金をいただいたからと言ってサービスレベルが向上するわけではありません。ご了承ください。
冒頭に記載のとおり、配信は停止しました。
既に投げ銭いただいていたユーザー様には申し訳ございませんが、ご理解の程よろしくお願いいたします。
注意
ブログパーツ(スクリプトやCSSファイル)は、自前のレンタルサーバから提供しているため予告なく機能が停止する場合があります。
ご了承下さい。