改良版がありまーす!
当記事のものもまだ利用可能ですが、新しい方を使っていただけると嬉しいです。 quotto.hatenablog.com
はてなブログでついに公式の「パンくずリスト」が使えるようになりましたね!
staff.hatenablog.com
パンくずリストはSEO対策にも有用とのことで、ブログのアクセスアップを目指すなら導入しておいて損はなさそうです。
恥ずかしながら私はパンくずリストとか全然意識していませんでした。
存在は知っていたけど「はてなブログは公式で機能が無いんだ、ふ〜ん(ホジホジ)」という体たらく。
これを機に導入しようと思ったのですが、公式のパンくずリストは最低限の機能しかありません。 はてなブログのカテゴリー設定の仕様によるもので、カテゴリーを階層にできないのです。
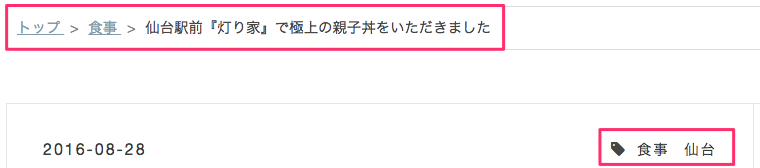
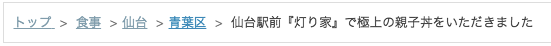
例えば記事に「食事」「仙台」というカデコリを設定したとしても、パンくずリストは「TOP > 食事 > 記事タイトル」となり、最初のカテゴリだけが表示されます。

せっかく複数のカテゴリーを登録したのに、なんだかモヤモヤします。 ということで公式のパンくずリストをちょっと良くする、パンくずリスト階層化スクリプトを作ってみました。
なお、公式にパンくずリストが出る前から有志で作られたスクリプトが大変有名で、
これから書くことはこちらに紹介されてるもので全て実現できまぁす!(ドヤッ)
物好きな方は私が作ったスクリプトを使ってもらえると嬉しいです(懇願)
できること
このスクリプトによりできることを紹介します。
パンくずリストを階層化する
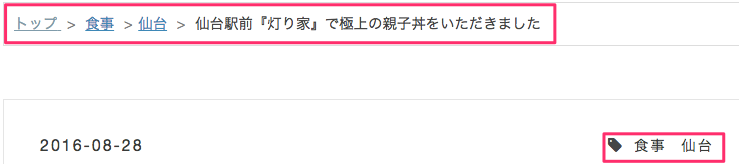
カテゴリーを擬似的に階層化して登録することで、はてな公式のパンくずリストを階層表示できます。

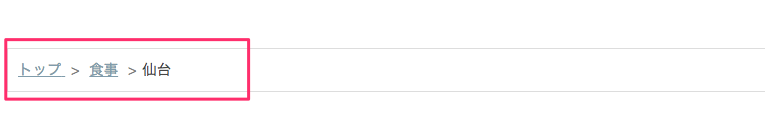
カテゴリーページのパンくずリストも同様に階層表示できます。

サイドバーのカテゴリー表示をカスタマイズできる
サイドバーにカテゴリーを表示している場合、表示方法を次の2とおりにカスタマイズできます。
1.カテゴリー表示を階層化する
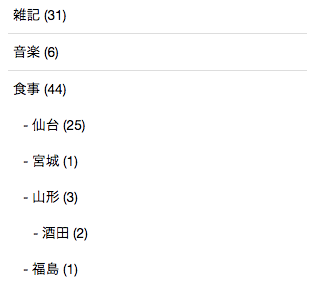
カテゴリーをパンくずリストと同様に階層化して表示します。

2.親カデコリのみ表示する
子どものカテゴリーは表示せず、第1階層の親カデコリーのみを表示します。

階層化の設定
それでは設定方法について説明します。
1.カテゴリーを階層登録する
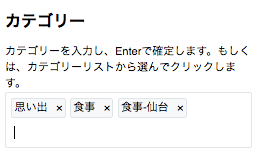
記事のカテゴリーを以下のルールに従い登録または設定しなおします。
- 「親カデコリ-子カテゴリ」という命名規則で、擬似的な階層を表すカテゴリを登録する。
- 「親カテゴリだけ」のカテゴリを必ず登録する。
- カデコリの並び順が「親カテゴリ」→「親カテゴリ-子カテゴリ」となるように登録する。
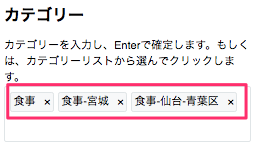
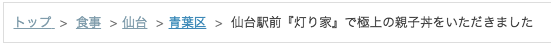
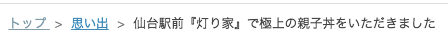
例えば「食事 > 仙台」というパンくずにしたい場合は、記事のカテゴリを「食事」「食事-仙台」という順で登録します。


「食事 > 仙台 > 青葉区」のように3階層とする場合には「食事」「食事-仙台」「食事-仙台-青葉区」の順にカテゴリを登録します。


注意点
複数の階層のカテゴリを登録することはできますが、パンクズリストに表示されるのは最初に階層化されたカデコリのみです。
例えば「思い出」「食事」「食事-仙台」の順で登録した場合は、最初の「思い出」を1階層のカテゴリとしてパンくずリストに表示します。


「食事-仙台」「思い出-仙台」という順でカテゴリを登録した場合に表示されるパンくずリストは、最初に階層化している「食事 > 仙台」のみです。


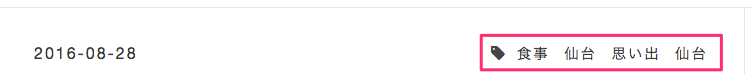
またこの場合、記事のカテゴリー部分は「食事」「仙台」「思い出」「仙台」となってしまいますのでご注意ください。
(ふたつの「仙台」はそれぞれの「食事-仙台」「思い出-仙台」という階層情報は保持しています)

2.スクリプトの設定
はてなブログの管理ページから「デザイン」「カスタマイズ」「フッタ」と進み、「HTML」部分に以下のスクリプトを貼りつけます。

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="http://hatena.wackwack.net/js/breadcrumb.min.js"></script>
これでパンくずリストが階層化されます。
3.サイドバーの表示設定
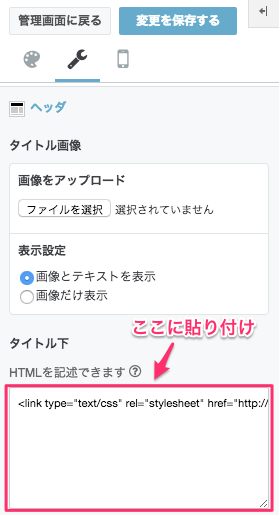
はてなブログの管理ページから「デザイン」「カスタマイズ」「ヘッダ」と進み、「HTML」部分に以下のいずれかを貼りつけます。

カテゴリーを階層表示にする場合
<link type="text/css" rel="stylesheet" href="http://hatena.wackwack.net/css/fulldisplay.min.css"/>
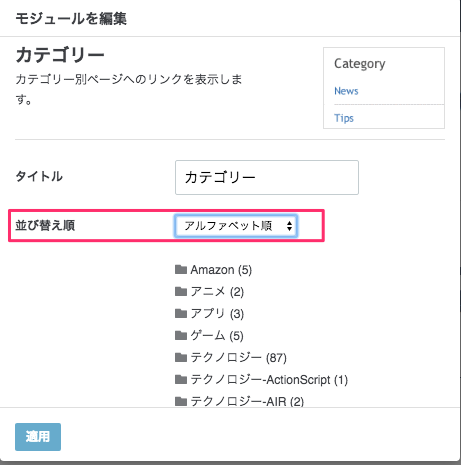
階層表示にする場合は、カテゴリーの表示順が「アルファベット順」になっている必要があります。
「デザイン」「サイドバー」と進み、カテゴリーの設定をします。

親カテゴリーのみ表示する場合
<link type="text/css" rel="stylesheet" href="http://hatena.wackwack.net/css/parentdisplay.min.css"/>
以上で設定は完了です。
注意点
カテゴリーの階層化は何重でも構いませんが、表示がどうなるかはわかりません!(ドヤッ)
せいぜい3階層程度に留めることをお勧めします。
カテゴリーを意識した運用が大事
今回スクリプトを作ってみて初めてカテゴリーを階層化しましたが、取り組むのは早ければ早い方がいい!!
記事が増えてからだと大変ですね……
パンくずリストをまだ使っていない方も、これを機会に取り組んでみてはいかがでしょうか。
今後もはてなブログの機能追加から目が離せない!!